Have you ever watched TV while simultaneously surfing the internet on your phone?
I do it all the time – and my guess is that a lot of you do, too. Nowadays, the majority of American consumers own multiple internet-connect devices like high-definition TVs, smartphones, tablets, and computers, and Nielsen finds that it’s fundamentally changing the way we watch television. We’re using our phones, tablets, and laptops as “natural extensions of the programming [we] watch.”
Of course, this is probably true for some shows more than others. I’ve found Game of Thrones requires my full attention, so I make a point of putting my devices away when I watch. But for shows like ABC’s hit series Shark Tank, watching is an interactive, multi-screen experience for a lot of people.
Think about it: Shark Tank is a show featuring entrepreneurs who pitch their young businesses to investors. Many viewers watch it while simultaneously searching for and checking out those businesses online. So, on the day an episode airs, some percentage of the seven to ten million people watching will land on those businesses’ websites.
Can you imagine the traffic influx these businesses receive – and the damage it could do to their websites if they aren’t prepared?
While the featured entrepreneurs can certainly be happy about the exposure, many of them actually struggle to prepare their businesses on the back-end for the huge increases in traffic, social media mentions, and sales. Many young businesses’ websites aren’t equipped to handle huge percentage increases in traffic. In fact, to the web servers, an increase this sudden can look like an attack. Slow load times are bad enough, but if your servers think your website’s being attacked, your website could shut down entirely.
That was a big concern for business owners Brittany Hodak and Kim Kaupe when they heard they were going to be on Shark Tank for their superfan experience company ZinePak.
Source: Inc.com
Their two biggest concerns were:
- How do we prepare our website so it doesn’t slow downduring (and after) the show’s airing?
- How do we make sure our mobile website is fully responsive so that all those people looking us up on their phones have good experiences?
I had the chance to chat with Co-Founder Brittany Hodak about the sprint, as well as with Kevin Barber, founder of Lean Labs, the design agency that helped her prep on the back-end. Let’s take a look at how they prepared ZinePak’s website for the traffic boost.
Knowing the Stakes
Though the ZinePak founders filmed their Shark Tank episode last September, it didn’t air until April 24, 2015 – and they were given only three weeks notice of the air date. With a quick deadline looming, Hodak and Kaupe found themselves kicking into high gear.
They didn’t just make a few tweaks to their website over the next few weeks. They ended up completely redesigning and rebuilding it – homepage, landing pages, everything.
The first thing Hodak and Kaupe did? Research what kind of traffic influx to expect. They got their information from Shark Tank producers, news reports, and other business owners who’d previously appeared on the show.
“We read news reports on people who had 1,000-2,000% increases in traffic,” says Hodak. “We had friends who were on the show who told us they were getting five to nine orders per minute for days after the show aired. We took the numbers everyone was giving us and decided to prepare for the highest one." One reason for this? Their episode happened to be airing right before the interview with U.S. Olympian Caitlyn Jenner (formerly known as Bruce) on her gender transition, which they knew would garner a huge live audience.
After hearing from friends and learning of other Shark Tank contestants (like CordaRoys) whose websites crashed or were difficult to navigate on a mobile device, Hodak made her website a top priority. An unresponsive, slow website is the last thing you want during one of the most important moments in your business’ lifespan.
"When a successful, young entrepreneur puts herself out there on a very public forum, one of the most important things she’s thinking about is whether the website’s working,” says Hodak. “If the website didn’t work, that would’ve been a serious issue.”
Finding the Right Partnership
It was important to Hodak and Kaupe to work with design and engineering professionals from the get-go so they didn’t have to worry about trying and failing to tackle issues they didn’t know much about.
“Kim and I are entrepreneurs,” says Hodak. “We like to do what we’re good at – which is marketing, entertainment, and creative packaging, not understanding what back-end support goes into keeping a site going across however many servers given however much traffic.”
The pair ended up looking at our service marketplace and hiring the HubSpot-certified web design agency Lean Labs.
Their to-do list with Lean Labs? Completely redesign, build, and launch their website in time for the airing of their Shark Tank episode.
The morning after Hodak first called Lean Labs to explain their situation, the agency presented her with the very first wireframe for their new website and a project plan. "It’s really easy to burn a week on planning a project out,“ Lean Labs' Barber told me. "So [getting a project plan together] is the first key, especially if you have a tough time frame.”
Here’s how Lean Labs outlined the timeline:
- Day 1: The first wireframe was delivered.
- Day 3: A detailed project strategy was agreed upon.
- Day 4: The first mockup was delivered.
- Day 6: The portfolio mockup was delivered.
- Day 8: All changes and revisions were loaded.
- Day 12: The first version of all pages was presented.
- Day 15: The final version (version 5) was delivered.
- Day 17: Coded pages were delivered and approved.
- Day 21: Key pages of the site were built.
“Normally, I do weekly huddles to keep clients on the same page,” says Barber. “Sometimes twice a week. For this project, we met every single day. We got on GoToMeeting every afternoon to look at the day’s progress.”
It helped that Hodak and Kaupe knew what they wanted content-wise on their website thanks to having a deep understanding of their brand. They were able to provide the visuals without having to go through rounds of revisions, which made a design project that might’ve normally taken months fit into a much shorter time frame.
Now, let’s take a look at how the ZinePak website was redesigned to withstand the traffic influx expected from Shark Tank.
How They Designed a Website to Withstand a Large Traffic Influx
Most companies preparing for a high-traffic event won’t be in a position where they need to completely overhaul their website design, but there are some design tips that can apply to anyone preparing for a high traffic event. For ZinePak, a total redesign was a major part of the process – and it actually gave them the advantage of being able to design the site specifically to handle high traffic.
If you’re preparing for a traffic influx, the extent to which you prepare will depend on the robustness of your content management system. Full disclosure: ZinePak is a HubSpot customer. Because the HubSpot Content Optimization System can handle a lot of simultaneous traffic (2,000 requests per second or 1.2 million per minute), they were likely going to be okay. But, of course, everyone agreed that taking extra precautions could only help.
Here’s some insight into how to design a website to handle large traffic influxes.
1) Used a good hosting platform to begin with.
It should go without saying: Don’t expect a small server like GoDaddy to be able to handle high-traffic events like a Shark Tank episode. These hosts might be able to do 15 requests per second before starting to run into issues. Instead, use a platform that’s backed by a Content Delivery Network (CDN) for handling high traffic loads and easily routing traffic based on where your visitors are coming from.
2) Used high-quality images with compressed file sizes.
If you go to ZinePak’s home page, you’ll notice there are a lot of visuals. A simple design with large graphics, large and succinct text, and distinct call-to-action buttons meant anyone checking out ZinePak’s site on a smartphone could read and interact with the content without having to pinch andzoom. This was all part of their larger mobile strategy to create a good experience for all those Shark Tank viewers looking them up on various devices.
The issue you can run into with large graphics, though, is slower page load time – which can frustrate people and make them leave your site. To combat this issue, you’ll want to compress the file sizes of all the graphics you put on your website. Ideally, you should keep your images under 1 MB. But if you have an image that needs to be larger than that – like for the background image on ZinePak’s home page – then you need to reduce its file size as far as possible.
Since ZinePak is a HubSpot customer, they didn’t need to do anything to compress their home page graphic to 2.6 MB (it was originally 4 MB) because images uploaded into the HubSpot Marketing Platform are compressed automatically. Non-HubSpot customers can run graphics through a free online tool called TinyPNG to compress and optimize them.
3) Combined external JavaScript and external CSS.
To speed up page load time, Lean Labs loaded style sheets and JavaScript in external files where possible. The result? Less code needed to be called each time a page on ZinePak’s page loaded.
Here are two more coding tips to help with page load issues:
- Put JavaScript files in the footer of your webpages. That way, they load in the background and don’t delay the appearance of the content (i.e. the meat) of the page.
- Use asynchronous JavaScript whenever possible so that, when a page loads, it’ll continue loading while simultaneously reading and running the JavaScript. Stopping the page load to read and run the JavaScript can cause a blockage and lead to problems.
4) Used browser caching.
Lean Labs used a tactic called browser caching to allow users to move around ZinePak’s website faster. How? When a browser caches a website, it stores a copy of that site’s images, style sheets, and JavaScript so that the next time the user visits that page, the browser doesn’t have to download it from scratch. Instead, it can pull it from an archive.
5) Kept the site as static as possible (temporarily).
A static web page is basically a series of HTML blocks representing a physical page of a website and delivered to the user exactly as it’s stored, instead of being generated by a web application. In the early years of the World Wide Web, this is how all websites were built. While they’re easier to create and control and can load very quickly, they’re also less flexible, less interesting, and way harder to update.
But Lean Labs had an idea that would improve page load speed on ZinePak’s website. They decided to launch a static temporary version of the website that was built exclusively in HTML and minimized dynamic content. This version would last only for the duration of the Shark Tank episode and for the several days afterward as people watched reruns and caught up on recorded versions. They changed the site to be more dynamic and interactive within a week.
Launched the Homepage in HTML
When Barber and the Lean Labs team put the homepage into the content management system, they took an uncommon approach: launching it in straight HTML rather than building it out using a template builder or custom code.
“I didn’t make the content editable specifically for the purposes of Shark Tank,” says Barber. "The reason for that was that I figured there was no way a web page can load faster than when it doesn’t need any index look-ups. By putting the home page in statically, it loaded in less than one and a half seconds.“
Why wouldn’t you want your page in HTML all the time? "Because you’d lose a lot of the power behind your content management system,” says Barber. For example, you can’t edit text that’s identical across multiple pages without editing each individual page. It’s a grueling, manual process, and one prone to errors.
Minimized Dynamic Content
For the vast majority of projects, dynamic content has the best pay-off. Each part of a web page is separate, making it a lot easier to update something once that changes content across multiple pages. Plus, it allows you to create custom, relevant experiences for your visitors.
But if you’re preparing for a high-traffic event, you might consider temporarily limiting the amount of dynamic content on your site.
“When you’re going to go on national TV,” says Barber, “it’s not a good time to have smart content on your home page because the server will have to look things up for every single person visiting the page. Whenever you have to hit the database to look stuff up for different people, it takes more time. I didn’t want to leave anything to chance.”
6) Did a load test (after checking with their provider).
Load tests help you figure out how much simultaneous traffic your website can handle by simulating up to tens of thousands of simultaneous virtual users from different locations around the world. It’s perfectly fine to do some load testing on your website to make sure it’ll load efficiently during the traffic influx you’re preparing for, but here are a few important tips to consider beforeyou do one:
- Research the quality of the load test. Many of them will simulate virtual users from one machine, which doesn’t replicate a real-life scenario. While any of these tests will never be the same as the “real thing,” you want to find a test that brings you as close to reality as possible so you can get somewhat accurate numbers. Ask a developer which load tests they recommend. Here at HubSpot, many of our developers use JMeter by Apache, but this is a pretty technical tool that’s not ideal for someone who’s new to the concept.
- Notify your provider that you want to perform a test. Think about it: If your site is suddenly getting hit by thousands of requests out of nowhere, then it’ll look like a DDoS attack to your provider. In many cases, actually, it is a DDoS attack officially – and can even be considered illegal. Many providers (including HubSpot) consider an unauthorized load test a violation of terms of service. So be sure to make your host aware you want to do a test before you actually do it.
Bonus: Taking Advantage of Traffic for Lead Gen
When you’re anticipating a big increase in traffic, ensuring your website doesn’t crash is one thing – but preparing your website to take advantage of all the potential leads is another.
The folks at ZinePak wanted to capture as many consumer leads as possible, so they decided to create a Shark Tank-themed campaign specifically made to capture leads from the event. They called the campaign “Shark Tank Sweepstakes” – people could click on one of the many CTAs on the ZinePak website and enter a contest to win lots of prizes. Here’s what the landing page for that contest looks like:

Overall, this campaign was a great way to take advantage of the Shark Tank effect to quickly build up a targeted, opt-in consumer email list.
The Launch
ZinePak’s website launched in beta two days before the Shark Tank episode aired. Hodak, Kaupe, Barber, and a few HubSpot engineers spent those two days playing around with the site and making a few tweaks. The site officially launched on the morning of the airing: Friday, April 24, 2015.
That evening, Hodak and Kaupe held a viewing party in New York City with over 150 friends, clients, and members of the show’s team. “We watched the show, and then spent two hours after the show visiting with people. We’d occasionally check our phones to look at the stats and see how many people we had visiting the site,” says Hodak.
And their site never wavered.
“We made it home in time for the west coast airing of the show so we could tweet along with people and encourage them to visit our site,” says Hodak.
Over 7.89 million people watched ZinePak's Shark Tank episode during the hour it aired for the first time. That doesn’t count reruns, syndications, or recorded episodes.
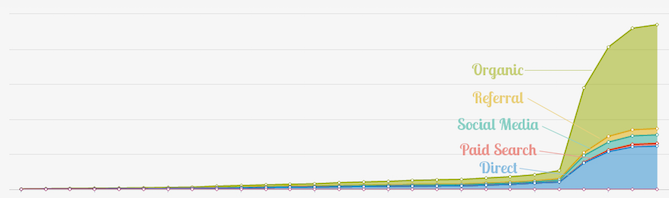
The result? ZinePak saw a 1,489.37% increase in traffic from April 23 to April 24, the day of the first airing. Here’s what that traffic increase looked like, broken down by source:

What’s more, 55.54% of their traffic came specifically from smart phones, so all the work they did with Lean Labs to cater to mobile users was not lost one bit.
Lean Labs ran a test during the height of traffic during the episode’s airing – it boasted an upload speed of 900 milliseconds. Barber says 1.5 seconds is average, so 900 milliseconds for such a graphical page is very, very impressive.
As for their Shark Tank sweepstakes campaign?
“The landing page had a conversion rate of more than 70%, and we collected thousands of emails,” Hodak reported. “It also gave us a great way to retarget to those consumers, both with an immediate entry confirmation email – which contained product links – and also later, based on the genre preferences they self-reported.”
So, not only did ZinePak manage to completely redesign and pull together a Shark Tank-proof website in under three weeks, but they were also strategic in taking advantage of all that traffic for lead generation. Talk about an ideal scenario!
from HubSpot Marketing Blog http://ift.tt/1eMWncr
from Tumblr http://ift.tt/1M6ZSWb

No comments:
Post a Comment