
Whether you’re in the market for software or a new coffee pot, searching for price is a natural part of any customer’s buying decision.
The means that the majority of people who have made it down the funnel far enough to consider buying from you will likely look at your pricing page. It’s a huge opportunity for you to take control of the price conversation and make it even easier for people to buy.
If your pricing page isn’t well designed and user-friendly, you’re going to lose people.
What does a great pricing page look like? To help inspire you, we found 11 of the best examples of pricing page design. You’ll notice the best pricing pages have clean layouts, use simple language that speaks to the customer, and aim to inspire trust between the business and the user. Check them out.
Download more awesome website design examples here, and get tips for making yours great, too.
11 Examples of Great Pricing Pages
1) Box
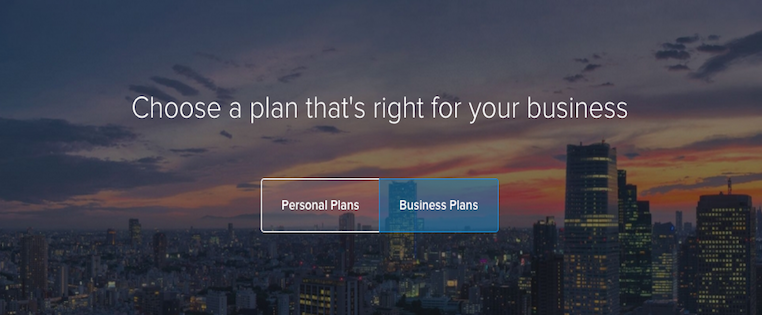
Box’s pricing page is informative, intuitive, and attractive – starting with that hero image right at the top of the page. One thing they did really well was to allow users to choose their buyer persona by offering two call-to-action buttons at the top: “Personal Plans” and "Business Plans.“ This makes user experience far simpler. After all, if you're thinking about buying Box for your business, there’s really no reason you’d need to see the personal pricing plans (and vice versa).
Another thing they do well is highlight the profit maximizing option on the page – not only by labeling it "Most Popular,” but also by designing that option to pop out. That’s a great way to generate more clickthroughs on that pricing option.
2) Zendesk
The first thing you see when you arrive on Zendesk’s pricing page is the header text: “Flexible plans with no surprises”. Pricing pages can sometimes make users a little uncomfortable, and it’s reassuring copy like this that helps build trust between a business and its prospects.
We love that the pricing page is divided among four tabs: “Zendesk Pricing,” “Compare Plans,” “Chat Pricing,” and “FAQs.” Providing a lot of information like this on your pricing page is really helpful for your users, but it can be hard to do it in a way that doesn’t confuse people or create clutter on the webpage. Dividing the information into clearly marked tabs like this is a great way to make the information manageable for your users.
Finally, if you scroll down a little on Zendesk’s pricing page, you’ll see a second pricing table for their Zopim live chat product. We love how they clearly aligned pricing plans with specific personas: “Best for individuals,” “Great for lean teams,” “Ideal for established teams,” and “Perfect for industry leaders.” Proper alignment like this help your salespeople sell the right product to the right customers, which ultimately helps satisfy customers long-term and reduce churn.
3) Detectify
Detectify’s pricing page design is a little out of the ordinary, but it makes for a really cool user experience. Users can slide the slider left or right to choose the number of domains they’re interested in purchasing, and the numbers in blue adjust automatically. This works really well for a single product with set features and a price that only changes when you buy more of that product. (Plus, we’re suckers for the play on words in the header copy: “Pay as you grow,” based on the common saying “pay as you go.”)
4) Wistia
Like any page on your website, design is just as important as the information you provide. Wistia has one of the most visually pleasing pricing pages we’ve seen thanks to a nice, clean, and colorful layout, and whimsical illustrations that align with their playful brand.
They also use language that makes it easy for visitors to find a pricing plan that suits their needs. Under each option, they provide a short description of the ideal customer for that option. For example, the free version is “for businesses looking to test the water with video marketing.”
Finally, we love that the video allotment is included in the feature comparison because it shows Wistia is speaking their customers’ language. Why? Because it clearly states the value.
5) Casper
Thanks to minimal copy and great use of negative space (i.e. the blank space surrounding objects in design) this page is both well designed and easy to follow. But what we really love on this page is their well-worded refund policy: “Sleep on it, lounge on it, dream on it – if you don’t love it, we’ll pick it up and give you a full refund. No springs attached.”
The fact that the company will go to a dissatisfied customer’s house and pick up the mattress for no charge along with a full refund is a great testimonial to their dedication to customer service. This serves as a way to build trust with prospects before they even buy, and is sure to help create advocates down the road.
If you have a refund policy, be sure to include it on the pricing page to reassure users who may be on the fence about buying. (And it doesn’t hurt to include a great pun.)
6) Squarespace
Like Zendesk, Squarespace employs strong header copy: “Simple Pricing.” Right away, they’re reassuring users that their plans are trustworthy and easy to follow. We love that they include frequently asked questions right on the same page as the pricing matrix so users can get many of their questions answered without having to dig.
7) Ticketleap
Here’s another take on header copy from Ticketleap that captures users’ attention right away. When you arrive on their pricing page, the first thing you see are the words, “Fees suck, so we’ve made them as low as possible.” This phrasing aims to make users feel like Tickleap is on their side. It’s also adds a touch of personality to what might normally be one of the more boring pages on your site.
8) Slack
Slack’s pricing page is another example of great page design. The pricing options are an array of nice, pastel colors that are pleasing to the eye, and their feature comparison is easy to skim. Notice that, at the time of publishing, their Enterprise package wasn’t yet released: This is a great example of featuring a future pricing option as a teaser. For this pricing package, the CTA is “Contact Us” rather than “Buy.”
Finally, although the header copy is simple, we love that they framed the pricing page as a “Pricing Guide,” which helps frame the pricing information as a helpful resource.
9) BombBomb
The folks at BombBomb took a different approach than most: The very first thing you see when you land on their pricing page is a large header saying “Try Free For 14 Days” along with a call-to-action about a free trial. This is a great example of a business designing its webpages based on specific goals – if your goal is to increase the number of free trials, this is one way to help your cause. Take note of the reassuring subheader copy, too: “No credit card required. Cancel anytime.”
10) Pagevamp
Trust elements are great additions to any pricing page because they help build trust with folks visiting the page. Pagevamp took the cue and placed a customer testimonial front-and-center on their pricing page – a quote from a customer saying, “Pagevamp saved me thousands of dollars in designer and webmaster fees.” Copy like this might prime a user to look at the price packages that follow and think to themselves, Hey, I may be paying this amount up front, but over time it’ll pay off.
11) Acquia
The simpler your business’ pricing page, the better user experience you’ll offer – but this gets harder the more complex your product and pricing model. Acquia is one such company, but they do a great job using a slider to simplify their pricing page so users can adjust for the features and amounts they’re looking for. Notice that users can adjust pricing and currencies by region, too – this is a great UX move for any businesses selling to folks in different countries.
Which pricing page is your favorite, and why? Share your thoughts with us in the comments.
from HubSpot Marketing Blog http://bit.ly/1TuOYNK
from Tumblr http://bit.ly/1NHnbuC

No comments:
Post a Comment